截至 2025 年 3 月,版本为 0.0.60,在 npm 上有一定的下载量和关注度,有 3.4K Stars、1.1K Forks 。
安装使用
npm install vue-plugin-hiprint
<!--【必须】在index.html 文件中添加打印所需样式(cdn可能不稳定):--><link rel="stylesheet" type="text/css" media="print" href="https://npmmirror.com/package/vue-plugin-hiprint/files/dist/print-lock.css"/><!-- OR --><link rel="stylesheet" type="text/css" media="print" href="https://cdn.jsdelivr.net/npm/vue-plugin-hiprint@latest/dist/print-lock.css"/><!-- 可以调整成 相对链接/自有链接, 【重要】名称需要一致 【print-lock.css】--><link rel="stylesheet" type="text/css" media="print" href="/print-lock.css" />
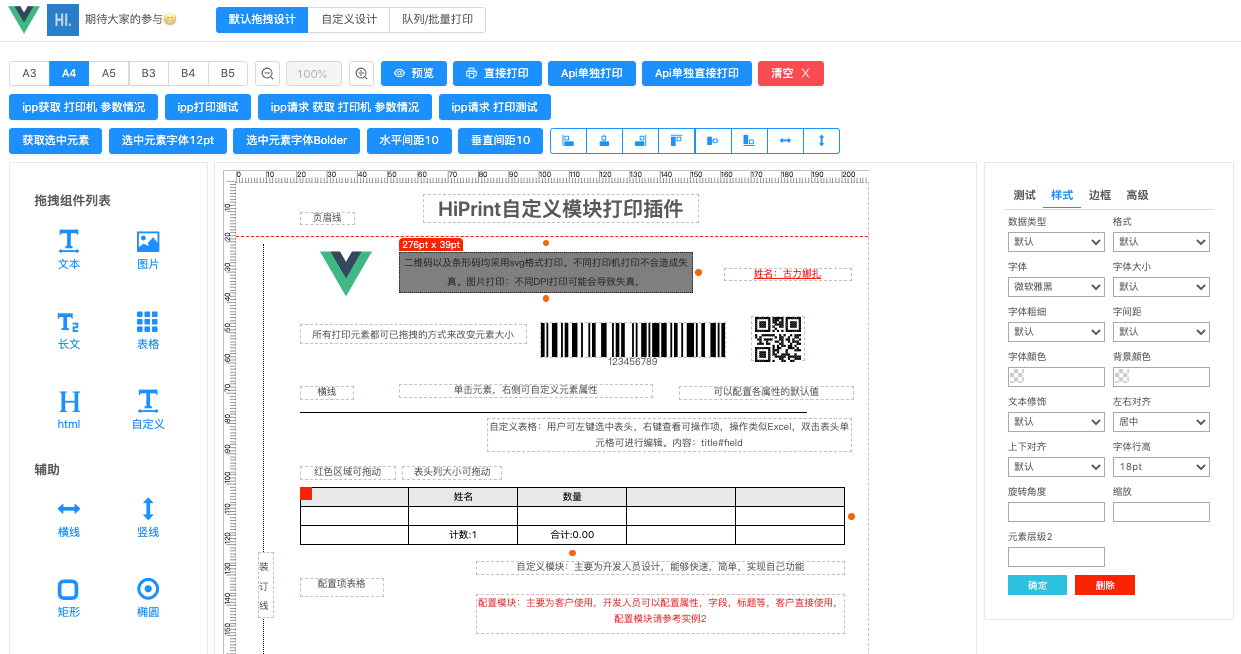
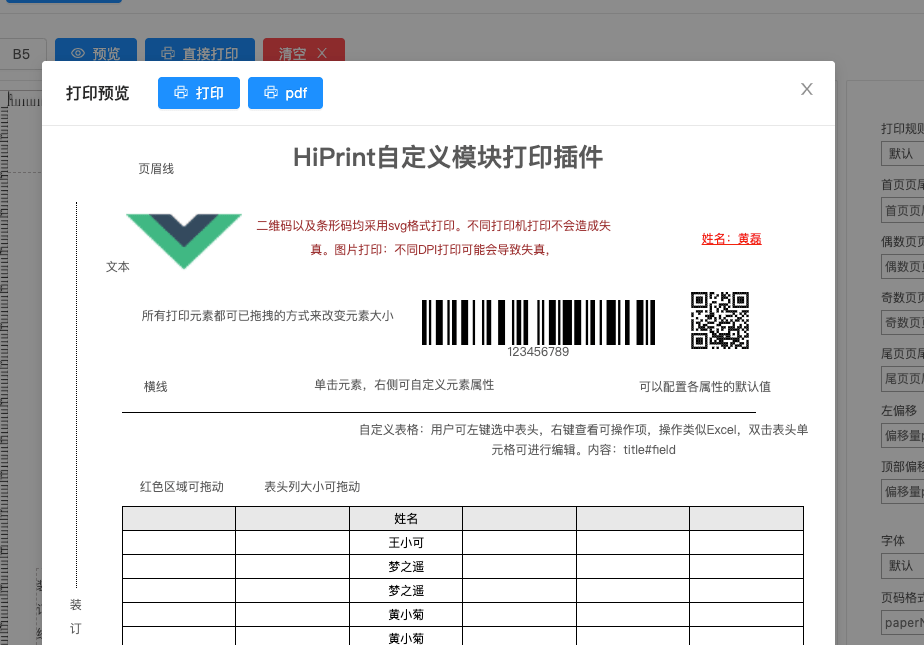
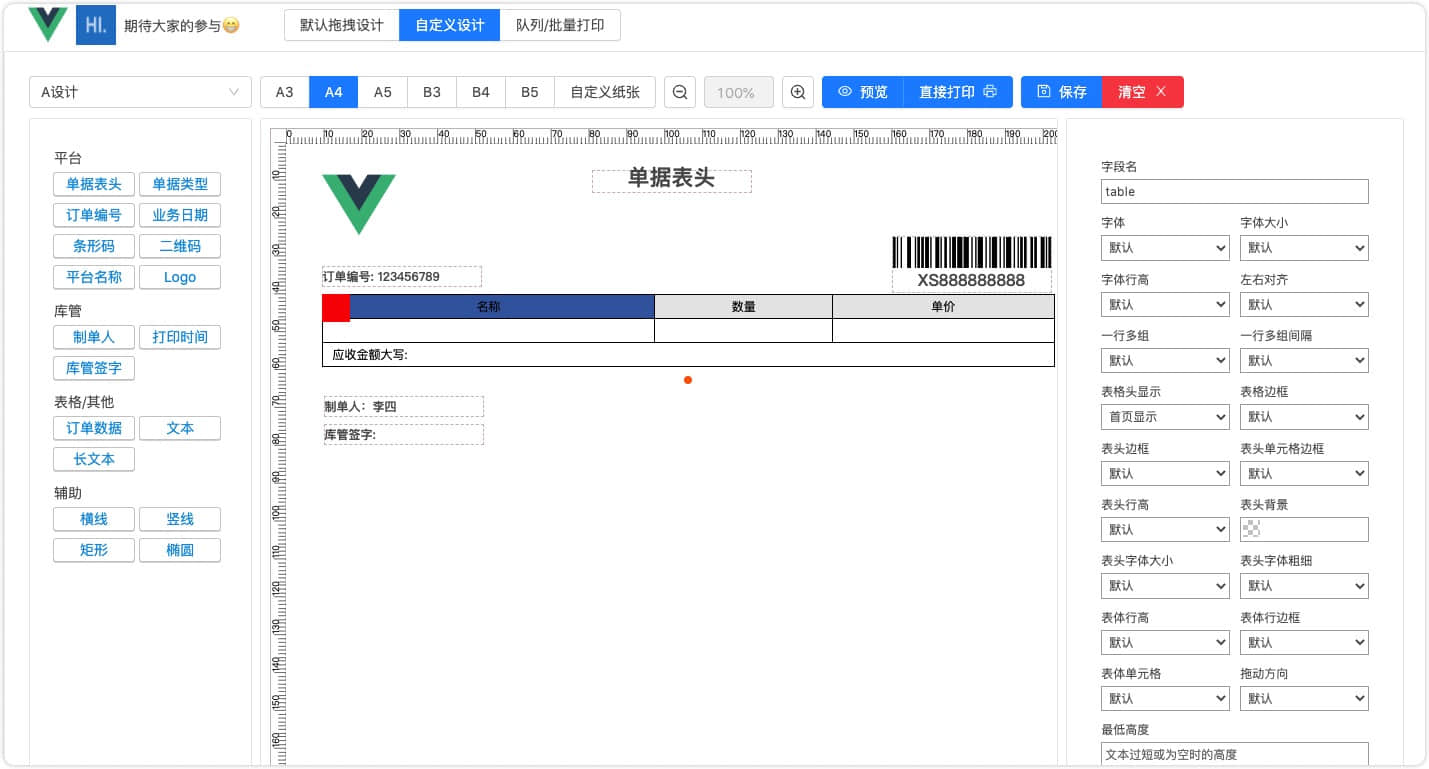
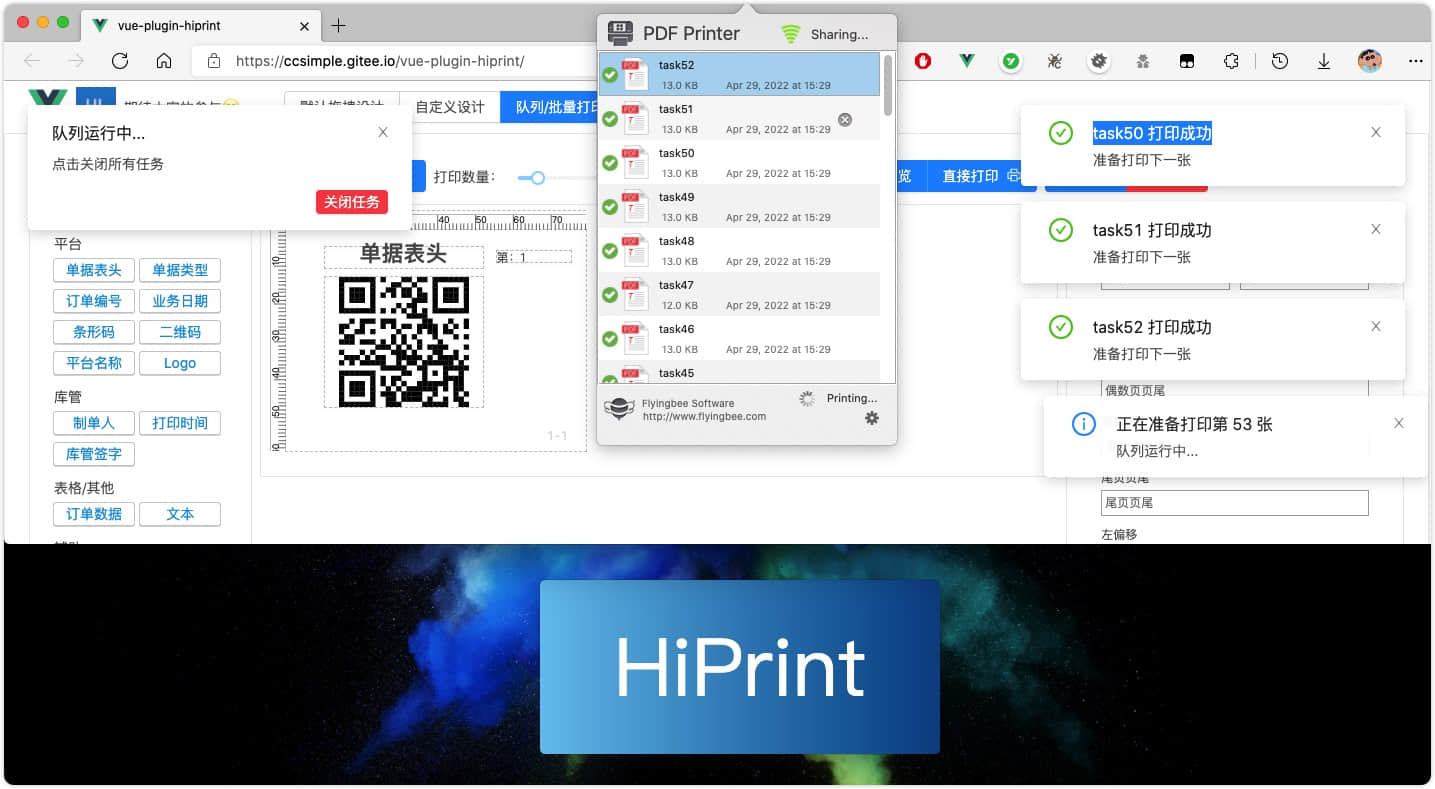
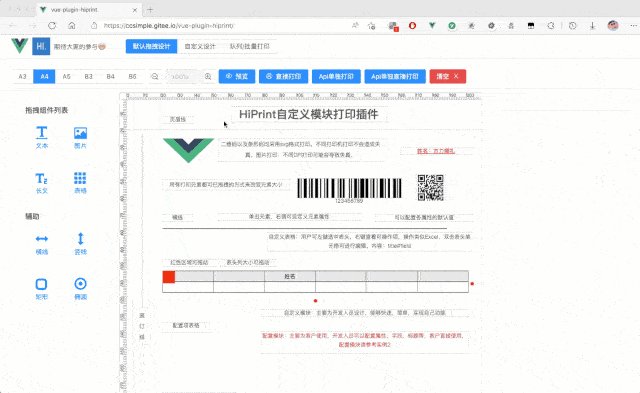
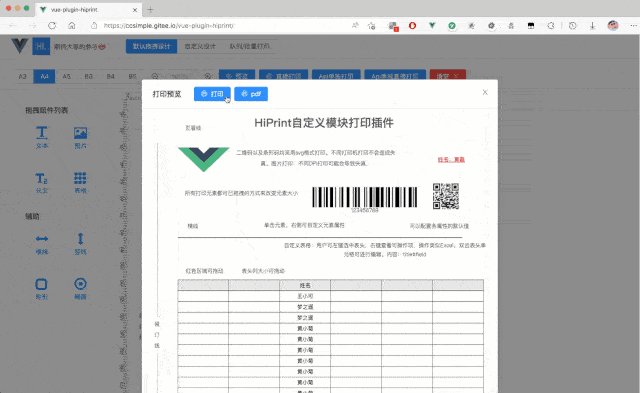
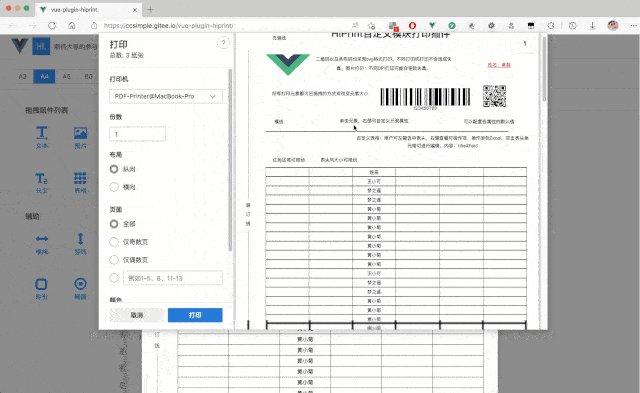
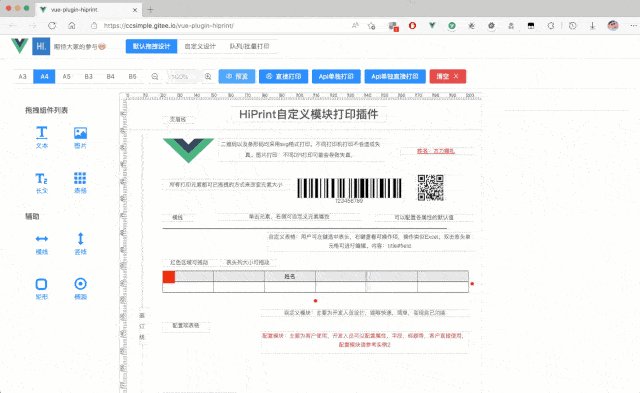
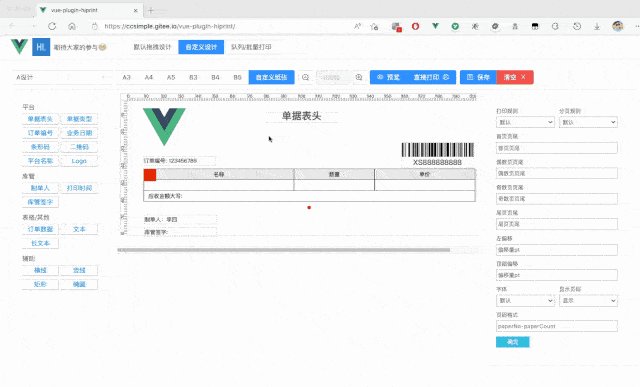
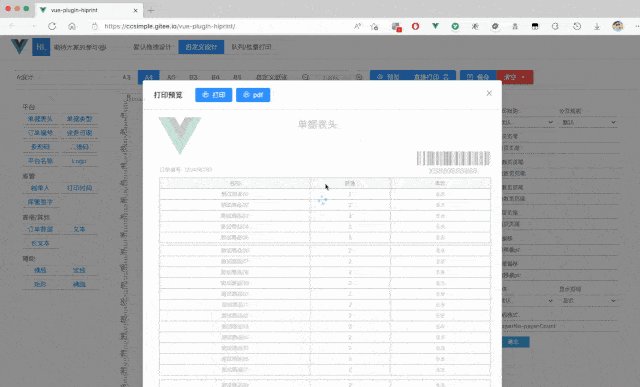
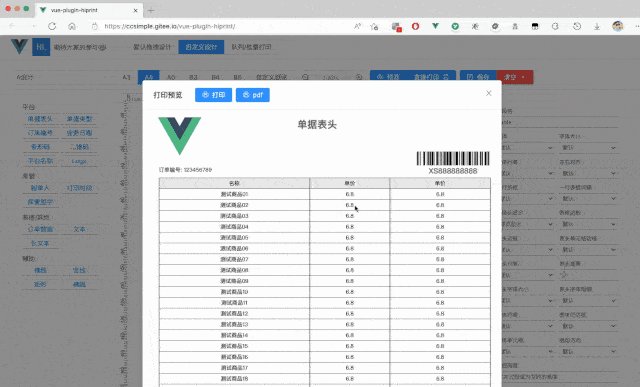
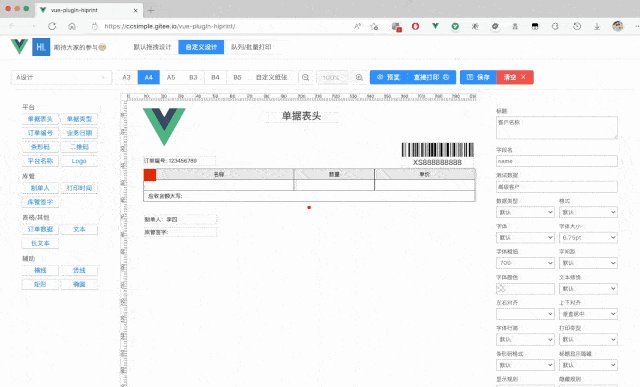
项目截图







拖拽设计使用(推荐)
import { hiprint, defaultElementTypeProvider } from "vue-plugin-hiprint";// 初始化可拖拽的元素hiprint.init({ providers: [new defaultElementTypeProvider()],
});// $('.ep-draggable-item') 包含 tid, 与上边的 provider 中的 tid 对应 才能正常拖拽生成元素hiprint.PrintElementTypeManager.buildByHtml($(".ep-draggable-item"));
hiprintTemplate = new hiprint.PrintTemplate({ template: {}, // 模板json
settingContainer: "#PrintElementOptionSetting", // 元素参数容器
paginationContainer: ".hiprint-printPagination", // 多面板的容器, 实现多面板, 需要在添加一个 <div class="hiprint-printPagination"/>
// ------- 下列是可选功能 -------
// ------- 下列是可选功能 -------
// ------- 下列是可选功能 -------
// 图片选择功能
onImageChooseClick: (target) => { // 测试 3秒后修改图片地址值
setTimeout(() => { // target.refresh(url,options,callback)
// callback(el, width, height) // 原元素,宽,高
// target.refresh(url,false,(el,width,height)=>{
// el.options.width = width;
// el.designTarget.css('width', width + "pt");
// el.designTarget.children('.resize-panel').trigger($.Event('click'));
// })
target.refresh( "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAtAAAAIIAQMAAAB99EudAAAABlBMVEUmf8vG2O41LStnAAABD0lEQVR42u3XQQqCQBSAYcWFS4/QUTpaHa2jdISWLUJjjMpclJoPGvq+1WsYfiJCZ4oCAAAAAAAAAAAAAAAAAHin6pL9c6H/fOzHbRrP0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0u/SY9LS0tLS0tLS0tLS0n+edm+UlpaWlpaWlpaWlpaW/tl0Ndyzbno7/+tPTJdd1wal69dNa6abx+Lq6TSeYtK7BX/Diek0XULSZZrakPRtV0i6Hu/KIt30q4fM0pvBqvR9mvsQkZaW9gyJT+f5lsnzjR54xAk8mAUeJyMPwYFH98ALx5Jr0kRLLndT7b64UX9QR/0eAAAAAAAAAAAAAAAAAAD/4gpryzr/bja4QgAAAABJRU5ErkJggg==",
{ // auto: true, // 根据图片宽高自动等比(宽>高?width:height)
// width: true, // 按宽调整高
// height: true, // 按高调整宽
real: true, // 根据图片实际尺寸调整(转pt)
}
);
}, 3000); // target.getValue()
// target.refresh(url)
}, // 自定义可选字体
// 或者使用 hiprintTemplate.setFontList([])
// 或元素中 options.fontList: []
fontList: [
{ title: "微软雅黑", value: "Microsoft YaHei" },
{ title: "黑体", value: "STHeitiSC-Light" },
{ title: "思源黑体", value: "SourceHanSansCN-Normal" },
{ title: "王羲之书法体", value: "王羲之书法体" },
{ title: "宋体", value: "SimSun" },
{ title: "华为楷体", value: "STKaiti" },
{ title: "cursive", value: "cursive" },
], dataMode: 1, // 1:getJson 其他:getJsonTid 默认1
history: true, // 是否需要 撤销重做功能
onDataChanged: (type, json) => { // 模板发生改变回调
console.log(type); // 新增、移动、删除、修改(参数调整)、大小、旋转
console.log(json); // 返回 template
}, onUpdateError: (e) => { // 更新失败回调
console.log(e);
},
});// 设计器的容器hiprintTemplate.design("#hiprint-printTemplate");代码模式使用(不推荐)
import { hiprint, defaultElementTypeProvider } from "vue-plugin-hiprint";// 引入后使用示例hiprint.init();// 下列方法都是没有拖拽设计页面的, 相当于代码模式, 使用代码设计页面var hiprintTemplate = new hiprint.PrintTemplate();var panel = hiprintTemplate.addPrintPanel({ width: 100, height: 130, paperFooter: 340, paperHeader: 10,
});//文本panel.addPrintText({ options: { width: 140, height: 15, top: 20, left: 20, title: "hiprint插件手动添加text", textAlign: "center",
},
});//条形码panel.addPrintText({ options: { width: 140, height: 35, top: 40, left: 20, title: "123456", textType: "barcode",
},
});//二维码panel.addPrintText({ options: { width: 35, height: 35, top: 40, left: 165, title: "123456", textType: "qrcode",
},
});//长文本panel.addPrintLongText({ options: { width: 180, height: 35, top: 90, left: 20, title: "长文本:hiprint是一个很好的webjs打印,浏览器在的地方他都可以运行",
},
});//打印hiprintTemplate.print({});vue/vue3 全局引入
全局引入,方便在任何地方不引入直接调用打印
// main.js中 引入安装
import { hiPrintPlugin } from "vue-plugin-hiprint";
Vue.use(hiPrintPlugin, "$pluginName");
// $pluginName 为自定义名称
hiPrintPlugin.disAutoConnect();
/// 提供的全局方法:
/// provider 可为null args: 同模板对应调用 print 方法
// 1. 打印
this.$pluginName.print(provider, templateJson, ...args);
// 2. 直接打印
this.$pluginName.print2(provider, templateJson, ...args);jQuery/uniapp 项目使用
uniapp 需要嵌入到 web 浏览器中.(需要支持 window 全局对象环境)
<!-- index.html --><head>
<!-- 打印样式是必须的,你可以调整成自由链接, 注意 media="print" 名称 print-lock.css -->
<link
rel="stylesheet"
type="text/css"
media="print"
href="https://unpkg.com/vue-plugin-hiprint@latest/dist/print-lock.css"
/>
<!-- 下列使用的都是 unpkg提供的 稳定性未知, 建议下载自行处理 -->
<!-- jquery 必须 -->
<script src="https://unpkg.com/jquery@3.6.1/dist/jquery.js"></script>
<!-- 条形码 -->
<script src="https://unpkg.com/jsbarcode@3.11.5/dist/JsBarcode.all.min.js"></script>
<!-- 二维码、条形码 bwip-js -->
<script src="https://unpkg.com/bwip-js@4.5.1/dist/bwip-js.js"></script>
<!-- 数字转大写 -->
<script src="https://unpkg.com/nzh@1.0.14/dist/nzh.min.js"></script>
<!-- 颜色选择器 -->
<script src="https://unpkg.com/@claviska/jquery-minicolors@2.3.6/jquery.minicolors.min.js"></script>
<!-- 直接打印(print2)需要 -->
<script src="https://unpkg.com/socket.io-client@4.5.1/dist/socket.io.min.js"></script>
<!-- toPdf需要 -->
<script src="https://unpkg.com/canvg@3.0.10/lib/umd.js"></script>
<script src="https://unpkg.com/jspdf@2.5.1/dist/jspdf.umd.min.js"></script>
<script src="https://unpkg.com/html2canvas@1.4.1/dist/html2canvas.js"></script>
<!-- vue-plugin-hiprint 😃 -->
<script src="https://unpkg.com/vue-plugin-hiprint@latest/dist/vue-plugin-hiprint.js"></script></head><body>
<!-- 注意 defer -->
<script defer>
console.log("vue-plugin-hiprint"); console.log(window["vue-plugin-hiprint"]); console.log("hiprint"); // hiprint 以注入 全局
console.log(hiprint); var autoConnect = window["vue-plugin-hiprint"].autoConnect,
disAutoConnect = window["vue-plugin-hiprint"].disAutoConnect,
defaultElementTypeProvider = window["vue-plugin-hiprint"].defaultElementTypeProvider; </script></body>常见问题
打印重叠 / 样式问题
/**
* 从 在index.html添加:
* <link rel="stylesheet" type="text/css" media="print" href="https://npmmirror.com/package/vue-plugin-hiprint/files/dist/print-lock.css">
* 或者
* <link rel="stylesheet" type="text/css" media="print" href="https://cdn.jsdelivr.net/npm/vue-plugin-hiprint@latest/dist/print-lock.css">
* 以处理打印所需css, 当然你也可以自行处理
* 比如: index.html目录下放一个print-lock.css, 然后在index.html添加:
* <link rel="stylesheet" type="text/css" media="print" href="/print-lock.css">
*/// 添加自定义样式hiprintTemplate.print( this.printData,
{},
{ styleHandler: () => { // 这里拼接成放html->head标签内的css/style
// 1.例如:使用hiprin官网的样式
let css = '<link href="http://hiprint.io/Content/hiprint/css/print-lock.css" media="print" rel="stylesheet">'; // 2.重写样式:所有文本红色
css += "<style>.hiprint-printElement-text{color:red !important;}</style>"; return css;
},
}
);// 直接打印hiprintTemplate.print2(this.printData, { styleHandler: () => { // 这里拼接成放html->head标签内的css/style
// 1.例如:使用hiprin官网的样式
let css = '<link href="http://hiprint.io/Content/hiprint/css/print-lock.css" media="print" rel="stylesheet">'; // 2.重写样式:所有文本红色
css += "<style>.hiprint-printElement-text{color:red !important;}</style>"; return css;
},
});取消自动 socket 连接 / socket 连接报错问题
/**
* 取消自动连接
*/// 在main.js中设置import { hiPrintPlugin } from "vue-plugin-hiprint";
Vue.use(hiPrintPlugin, "$hiprint", false);// hiPrintPlugin 同时提供了 disAutoConnect 方法hiPrintPlugin.disAutoConnect();// 在组件中使用 见: demo/design/index.vueimport { disAutoConnect, autoConnect, hiprint } from "vue-plugin-hiprint";
disAutoConnect();// 同时 export了 autoConnect,disAutoConnect 方法/**
* 连接回调及打印
*/autoConnect((status, msg) => { if (status) {
hiprintTemplate.print2(printData, { printer: "", title: "hiprint测试打印",
});
}
});/**
* socket连接报错?
* 由于npm包更新到socket.io 3.x版本,官网提供的客户端,npm包是无法连接的
* 请使用gitee提供的客户端, 同时gitee客户端可传更多的参数, 如是否打印颜色/打印份数/DPI等
* 详情electron见:https://www.electronjs.org/zh/docs/latest/api/web-contents
*/print/print2 打印回调
// 浏览器预览打印, 无法监听是否点击了 打印/取消 按钮hiprintTemplate.print( this.printData,
{},
{ callback: () => { console.log("浏览器打印窗口已打开");
},
}
);
// 直接打印
// 打印机名称: 通过 hiprintTemplate.getPrinterList() 获取 其中的 name
hiprintTemplate.print2(printData, { printer: "打印机名称", title: "打印标题" });
hiprintTemplate.on("printSuccess", function (data) { console.log("打印完成");
});
hiprintTemplate.on("printError", function (data) { console.log("打印失败");
});i18n 设置 ⬆️ 0.0.55-beta8
原生为简体中文,英语、德语、西班牙语、法语、意大利语、日语、俄语、繁体中文皆为 AI 机翻,欢迎帮助 订正。
可在 init 时传入语言进行设置,默认为 cn 。
hiprint.init({ lang: "en", // 设置语言 ['cn', 'en', 'de', 'es', 'fr', 'it', 'ja', 'ru', 'cn_tw']});直接打印 地址端口 与 Token 设置
hiprint.init({ host: "http://localhost:17521", // 可在此处设置连接地址与端口号
token: "token", // 可在此处设置连接 token 可缺省});参与项目
git clone https://gitee.com/CcSimple/vue-plugin-hiprint.git // init cd vue-plugin-hiprint && npm i // 调试预览demo npm run serve // 打包demo (打包后生成在 demo 目录) npm run build-demo // 打包插件(vue-plugin-hiprint 插件资源) npm run build
demo 调试(显示打印 iframe)
// 快速显示/隐藏 打印iframe 方便调试  ̄□ ̄||
// 在浏览器控制台输入:
// 显示打印页面
$("#app").css("display", "none");
$("#hiwprint_iframe").css("visibility", "visible");
$("#hiwprint_iframe").css("width", "100%");
$("#hiwprint_iframe").css("height", "251.09mm");
// 这里替换个实际高度才能显示完
// 显示vue页面
$("#app").css("display", "block");
$("#hiwprint_iframe").css("visibility", "hidden");具体更多的资料和文档请查看:
https://gitee.com/CcSimple/vue-plugin-hiprint
 售前咨询专员
售前咨询专员